
Que vous soyez développeur ou que vous écrivez des lignes de code de temps à autre, il y a de fortes chances que vous ayez entendues parlé de Visual Studio Code ou voir même que vous l’utilisiez au quotidien. En effet cet IDE est l’un des meilleurs et offre un bon rapport performance/extensions/personnalisation/prix.
Un IDE très populaire
Proposée en open source sous licence MIT, l’application Visual Studio Code (ou VS Code) est multiplate-forme (Windows, Linux, Mac) et multi langages. Après son lancement en novembre 2015, VS Code n’a pas tardé à s’imposer parmi les références open source et compte parmi les projets ayant le plus de contributeurs sur GitHub.
Développé à partir du framework Electron, VS Code bénéficie des atouts et de la puissance des technologies Web, ce qui en fait un IDE très user friendly.
Cloud IDE ?
Il est courant pour les développeurs d’utiliser leur IDE ou éditeur de texte installé en local sur leur machine de développement pour écrire des lignes de code. Cependant, la popularité grandissante des services cloud a engendré la création de nouveaux services : les Cloud IDEs.
Ces nouveaux services, device-independant, offrent aux développeurs la possibilité de coder de n’importe où et sur n’importe quel support. Ci-dessous quelques-uns de ces services :
- CodePen
- JSFiddle
- Microsoft Azure Notebooks
- Codeanywhere
- etc.
Et si votre IDE préféré offrait également un service de Cloud IDE ? C’est désormais chose faite avec Code-server.
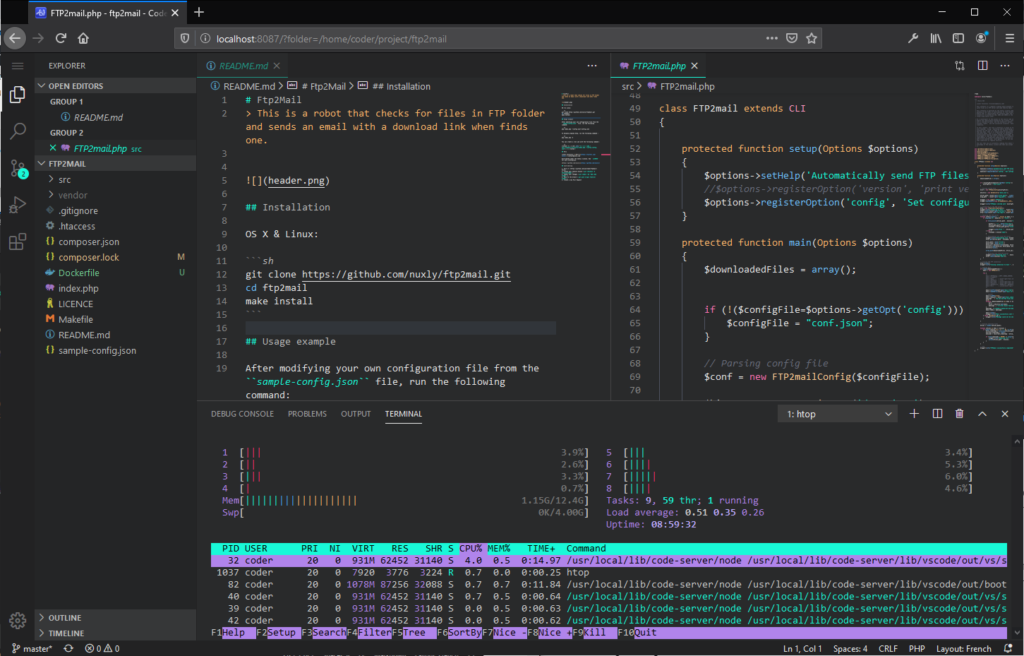
Code-server
Avec Code-server, vous pouvez désormais lancer votre IDE favori de n’importe où et coder à distance. Le projet est disponible sur Github et vous permet de lancer facilement une instance de code-server avec Docker.

Exemple :
docker run -it -p 127.0.0.1:8080:8080 -v "${PWD}:/home/coder/project" --name code-server codercom/code-server
Code-server peut être paramétré pour une authentification sécurisée en HTTPS. Pour plus d’info, rendez-vous sur la page Github du projet.
